This tutorial is now outdated. If you want to stay up to date with the MEAN Stack you will want to check out this Complete Guide instead.
What the heck are we building?
It’s always a good practice to reflect on what you are building before you ever build anything. What am I talking about? “The fastest code is the one that you never write”. The code is always more costly to modify after you have written it, this is why we are going to be reviewing the system requirements and use cases before we write any code.
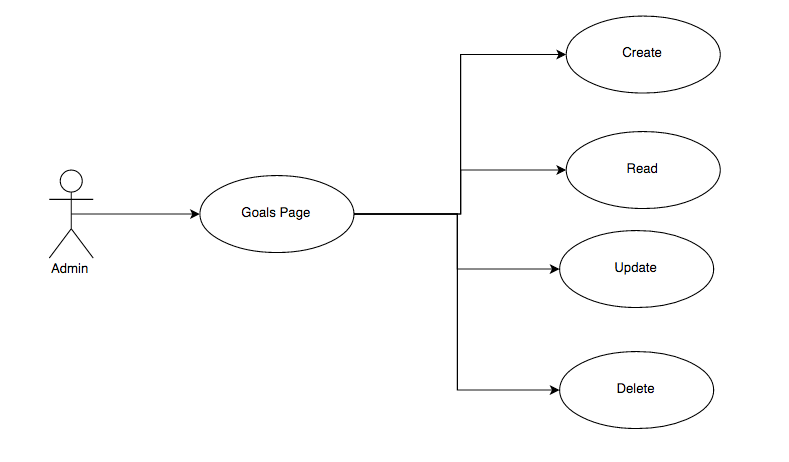
Use Cases
Database Design
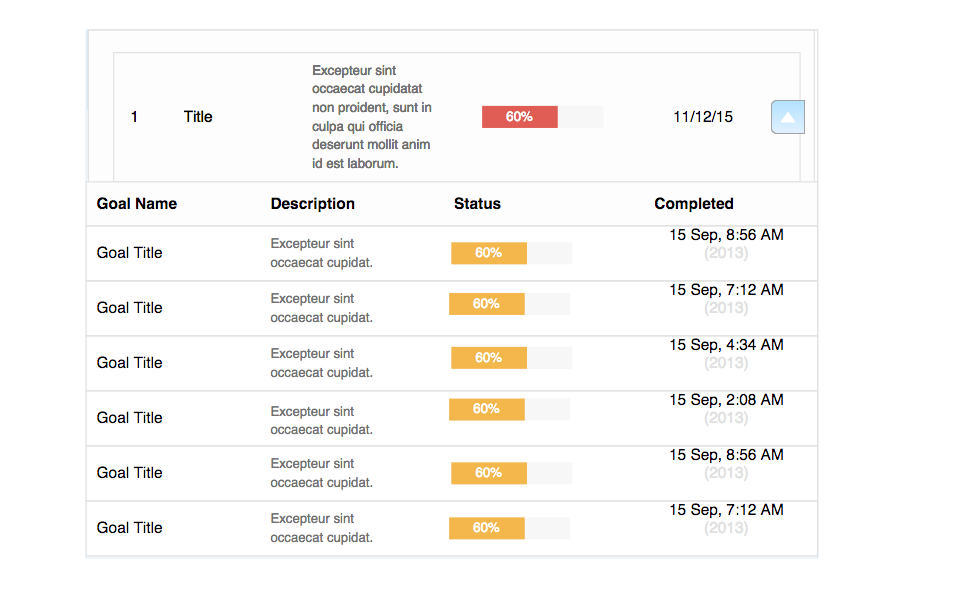
Prototypes
Subgoals
About Page
THIS IS NOT COMPLETE!!
I know that the following system design is not complete, and by all means, I don’t want it to be complete. I am creating this guide for a real application and as with many systems that goes through the software development cycle the applications tend to change and we find issues that we did not anticipate from the beginning this includes business rules, functional requirements, system testing and limitations that we do not perceive at this moment.
This is all great can we code now?
As good software engineers, we need to clean up the project and prepare it for our application, that we will be creating.
Now that you got a good standing project, let’s look at the file structure of the mean application and get familiar with what’s what. 
If you have not worked with a node application before this folder structure may look a bit intimidating. But remember at the end of the day they are just files and you own them. You did setup the right permissions? The break down goes as follows
*.bower
You can ignore most of this folders, you might need to look inside once in while but rarely. If you would like to learn more about bower check them out.
config
Here is where a large amount of the application actually lives, you can think about this like a bootstrap file if you come from a Zend framework world. If you don’t think about it like your starting point to the entire application.
node_modules
All of your node packages and dependencies live here. This directory you more then likely never need to go inside of it, just like the bower directory.
Packages
Here is where your actual applications are going to be stored. Here is where we are going to be doing most of the work, so make sure you get comfortable being in that folder.
Tools
This is a recent folder that the mean.io team recently put into the project, so if you know more advance features like testing, switching your build processes this is the folder to do it in.
That’s it for part 2! Congratulations give your self-pat on the back and get ready for part 3!
Till next time,
Rick H.
I always had a passion for the field of STEM (Science, Technology, Engineering, and Math) and I knew I wanted to do something to make a difference in the world. I just didn’t know where to start. I was an immigrant in a new country, grew up in a tough environment, and wasn’t sure how… Read More