This tutorial is now outdated. If you want to stay up to date with the MEAN Stack you will want to check out this Complete Guide instead.
Writing our first lines of code in MEAN.IO
We will be completing some of the system requirements and really take our boilerplate to the next level.
We are not quite done cleaning up the project, we got to remove one more folder.
Integrating a custom theme
Let’s go ahead and start by integrating a theme into our application, per the system requirements, we need something that will fit our prototypes mockups. For the project we will be using the following theme. Now we have to integrate the files that we receive from the designer into the MEAN application. The best location for this would be in the following folder.
Now make sure you move over your assets into this folder, the reason why we are not using knowRick/packages/system/public/assets directory to store the files there is because our theme is different than our application. This way we can make changes and override anything from the theme without cluttering our application with information that we don’t need.
The theme should have provided the HTML markup that your application will be needing, let’s go ahead and change the templates to fit our markup from our theme.
Editing the authentication
After getting the theme in place let’s get our authentication in order. If you recall from part 2 of this tutorial our system requirements calls for an administrator.  Now we are not going to be allowing any more users to login into the application, by definition this will eliminate a major part of the authentication that the MEAN stack provides for us but not all of it. If you are not familiar with passport make sure you look over there documentation about strategies of authentication that you can use with your application, since our application only requires an administrator role to log in to do updates on the data. We will be using a local strategy to authenticate the user.
Now we are not going to be allowing any more users to login into the application, by definition this will eliminate a major part of the authentication that the MEAN stack provides for us but not all of it. If you are not familiar with passport make sure you look over there documentation about strategies of authentication that you can use with your application, since our application only requires an administrator role to log in to do updates on the data. We will be using a local strategy to authenticate the user.
One of the aspects of the authentication that I did not perceive when I originally mocked up the prototype, is how can we restrict access to everyone except only allow the right users to sign up and be part of the admin group? Since I am not thinking of opening the application to anyone else besides those that want to get accesses to the admin functionality, I have created a workaround of to only allowing users to register if they have a secret invitation code. This way I can control the flow of users allowed for now.
Creating public and private CRUD pages
Now that we have our authentication working that way we want. We need to create our public facing pages and our CRUD pages that will allow us to manage our goals. We are going to be needing the following pages available with the right permissions.
URL Mapping Client Side
| URL | Method | Description |
|---|---|---|
| / | GET | public current year goals page |
| /about | GET | public about page |
| /blog | GET POST PUT DELETE | public blog |
| /contact | GET POST | public contact page |
| /goals | GET | private displays actions to take |
| /goals/today | GET POST | private submits todays goals progress |
| /goals/create | GET PUT POST DELETE | private Manage the goals |
| /goals-page/ | GET DELETE | private displays list of goals and actions to take |
| /goals-page/create | POST | private create a new page |
| /goals-page/update/:pageId | PUT GET | private updates selected page |
URL Mapping Server Side
| URL | Method | Description |
|---|---|---|
| /pages | GET | public get all pages |
| /latest-page | Get | public returns the latest page for current year |
| /pages | POST | private create app pages |
| /pages/:pageId | GET PUT DELTE | private show, create, update, delete |
| /goals/:goalId | GET POST PUT DELETE | private show, create, update, delete |
| /sub-goals/:subGoalId | GET POST PUT DELETE | private show, create, update, delete |
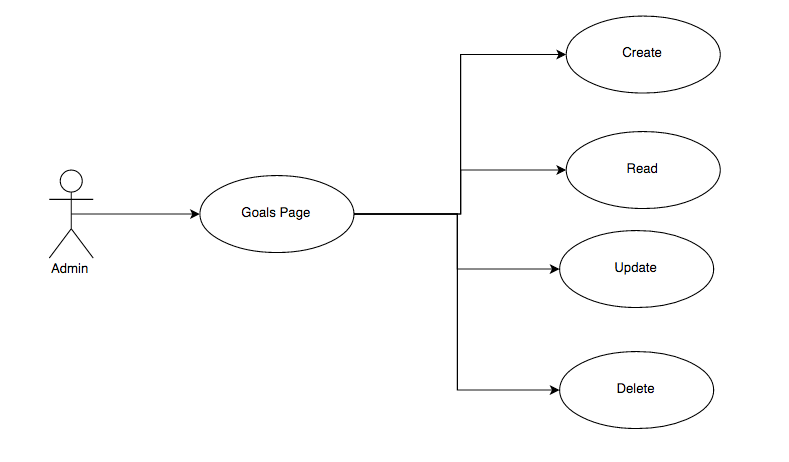
The following URL’s were created based on the use cases.
Rethinking the database design
If you come from a SQL background my design from the previous post will make some sense but the structure is still not as clear as I would like it to be. We are using MongoDB to store our database objects, and if you did not know we can not represent joins in an NOSQL environment. I had to rethink my data, and I did this by thinking about the output that I would like to have the ideal JSON object and this is what I came up with.
In turn our design would look something like this. Of course this does deviate for the original design but not by much.

After setting up our models based on our JSON example, this is really straight forward using mongoose, it’s just setting the data types and their corresponding default values.
From here the CRUD actions are straightforward to implement based on our URL mapping all we have to do is follow the angular way of pulling and fetching data back from our models based on our routes.
That’s it for part 4! Congratulations give your self-pat on the back you definitely earned it. This was probably the longest section, now get ready for part 5
Till next time,
Rick H.
I always had a passion for the field of STEM (Science, Technology, Engineering, and Math) and I knew I wanted to do something to make a difference in the world. I just didn’t know where to start. I was an immigrant in a new country, grew up in a tough environment, and wasn’t sure how… Read More